扁平化设计原则
扁平化设计 —— 设计社区不得不谈论的话题, 这种趋势的感觉是强烈的, 大多数设计师不能顺应这种趋势, 甚至讨厌这种趋势。
我是属于中间派, 良好的设计是创建可工作的有用的事物, 如果这么做的答案是顺应潮流的扁平化设计, 那就是它了。 但是这种趋势不能适用于所有的项目, 所以不能强制使用。
让我们先来看看是什么让事物扁平化, 它有五个很独特的特征, 我们接下来逐个介绍, 再加上对“接近”扁平化设计的介绍。
不添加效果
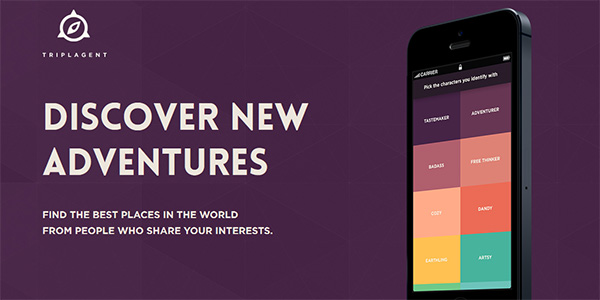
扁平化设计的概念来自于其自身形象,采用了非常独特的简约而扁平的设计风格。
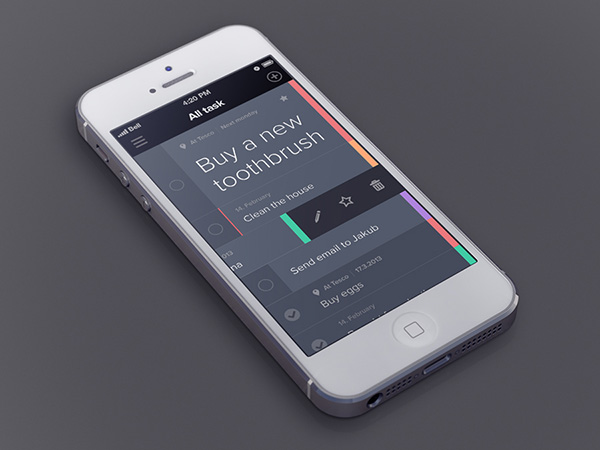
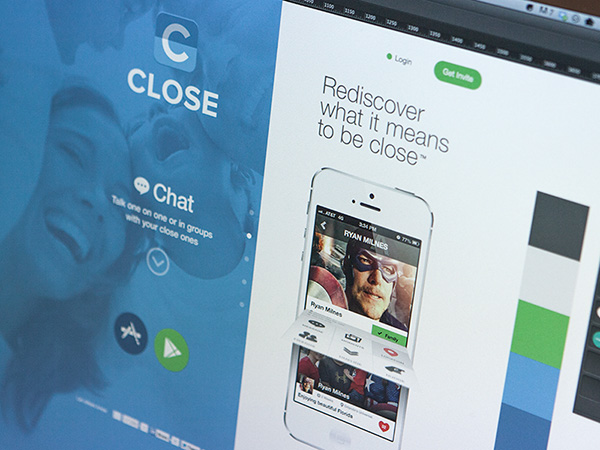
这种概念不添加点缀——阴影、棱台、浮雕、渐变以及其它增加深度层次的工具。 所有的元素包括图像、 按钮、 导航工具, 都是非常清爽的, 没有任何羽化或者阴影效果。
不添加效果使元素看起来更加真实, 类似于在拟物化设计项目中为元素添加三维效果的技巧, 扁平化设计中使用的层也反映出那些技巧, 但是平面之间互不相交, 保留了明确的背景、前景或按钮, 文字和导航。
是设么让这种设计可行呢? 不添加效果让扁平化设计有了一种奇特的观感, 它依赖于清晰的设计层次感和元素位置来创建成功的产品, 让用户容易理解和交互。 越来越多的网站开始采用扁平化设计原则, 它在应用和移动设计方面可能更加流行, 在小屏幕上, 更少的按钮和选项, 扁平化的界面非常容易使用。
简单的元素
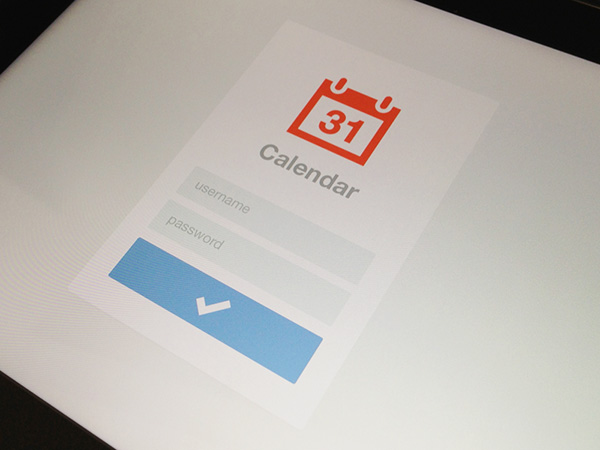
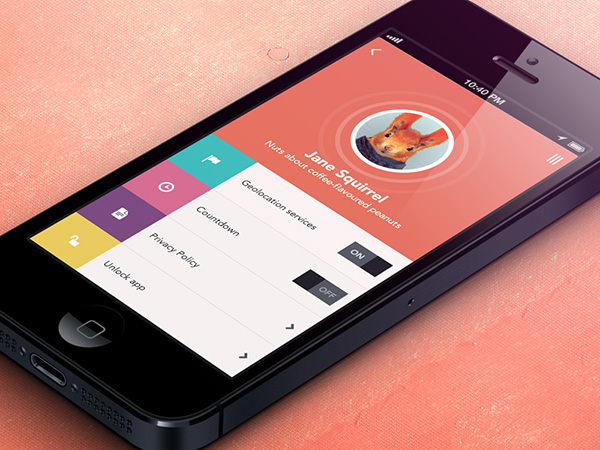
扁平化设计采用大量的简单的界面元素, 包括按钮和图表。 设计师通常坚持使用简单的图形, 例如矩形、 圆形或正方形, 并且允许他们单独存在, 图形的边沿可以是完美的圆角或直角。
每个界面元素都应当简单, 容易点击或触碰, 同用户的交互应当非常的直接, 不需要太多设计上的解释。
除了简约的风格外, 鼓励在按钮上大胆地使用颜色, 但是请不要混淆简单元素与简单的设计, 扁平化设计理念可以向其它任何设计风格一样复杂。
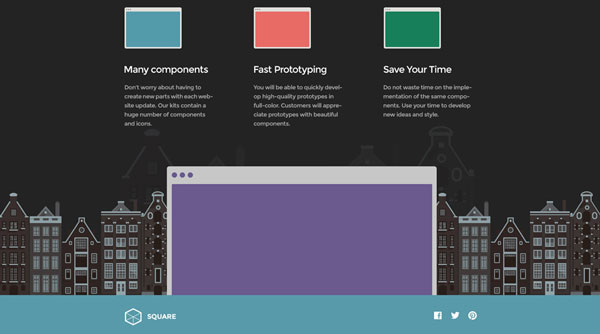
需要入门帮助么? Designmodo 提供了大量的采用扁平化风格的界面套件 —— 从免费的 Square UI Free 和 Flat UI Free , 包含基础组件的 PSD/HTML 界面套件, 到 Square UI 和 Flat UI Pr , 一套完整的 PSD/HTML 格式的网站和应用界面设计。
关注字体
由于扁平化设计采用了简单自然的元素,因此字体很重要。
字体的基调应当与整体设计的主题相符 —— 非常华丽的字体用在简约设计上看起来有些尴尬, 应当使用粗体, 用词简明高效, 努力为最终产品在视觉和措辞上达成一致的风格。
在扁平化设计的网站上考虑将 sans serif 及其系列作为首要字体, 可以添加一点点额外奇特的字体作为艺术元素, 但是必须注意, 特殊字体不能滥用。
字体也应该告诉用户如何使用设计, 按钮以及其他元素上的文字应能增加易用性和交互性。
关注颜色
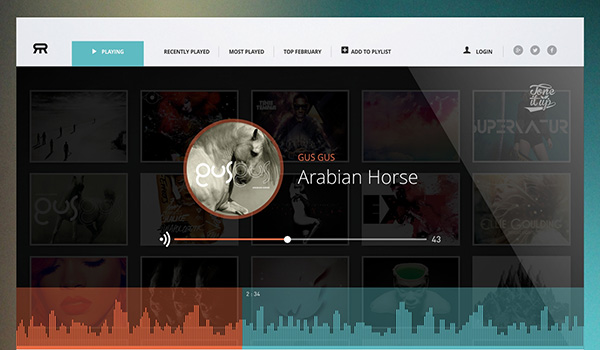
颜色是扁平化设计的一大部分, 与其它站点相比, 扁平化设计使用更加明亮和更加丰富的颜色。
扁平化设计经常使用更多颜色, 一般项目通常最多使用两种或者三种颜色, 而扁平化设计则可使用 6 到 8 中颜色。
色彩趋向于变化 —— 想一想颜色轮上面没有任何变化的纯色, 第一种和第二种通常是非常流行的, 除了常用的几种颜色, 在扁平化设计的这一轮迭代中, 粉橙色、 紫色、 绿色和蓝色这些复古色彩是非常受欢迎的。
简约实现
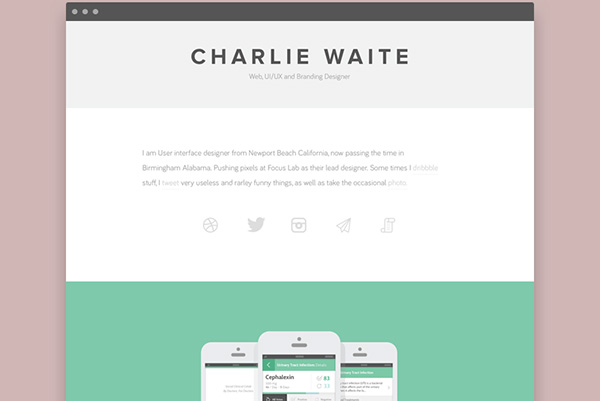
扁平化设计简洁的特质,配以简约的设计实现是非常棒的。
在整体的设计上避免过多的铃铛、口哨类的装饰, 简单的颜色和文字就足够了, 如果你还想再添加一些装饰, 则考虑一下简单的图形。
一些零售网站, 比如上面提到的 Svpply , 采用了扁平化设计, 把产品直接放在简单的背景图上, 效果相当不错!
“接近” 扁平化设计
更多设计师愿意接受的是"接近"扁平化的设计。
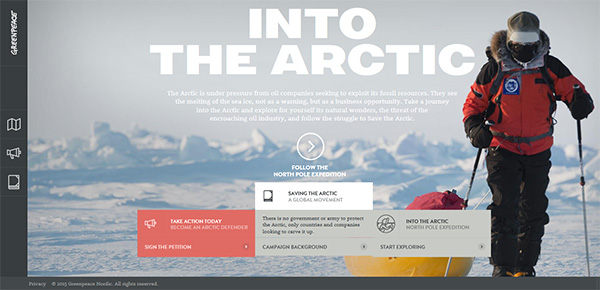
在接近扁平化的设计中, 基本主题采用扁平样式, 不过在设计上添加一些效果, 例如为按钮稍微添加渐变或阴影效果, 设计师们往往会在整个项目中贯穿某一种效果。
不添加效果的扁平化有时会显得有些僵硬, 而这种样式添加了一些灵活性。
由于添加了景深和贴图, 很多设计师喜欢它, 看起来不是那么尖锐, 并且对某些交互有指导帮助作用, 也深受用户喜爱。 不过另一方面, 也由于融合了两种样式, 缺乏一种纯粹的设计样式, 很多设计师不喜欢这种设计。
更多关于扁平化设计资源
Designmodo 是扁平化设计趋势讨论中的领军人物, 阅读我们更多关于扁平化的文章: