Script 标记的 defer 和 async 属性说明
Script 标记的 defer 和 async 属性可能会显著影响页面加载的性能, 总结说明一下。
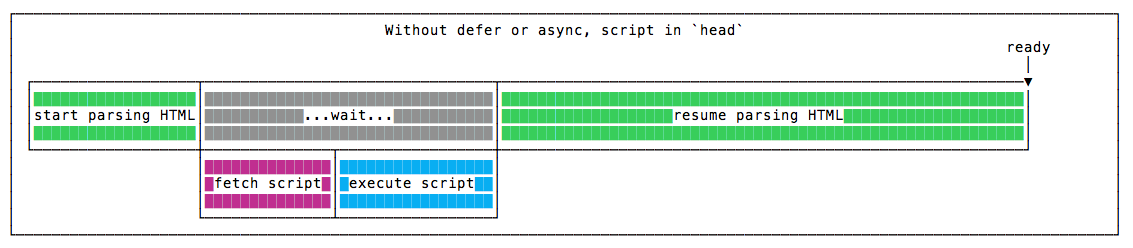
没有标记 defer 或 async 时
浏览器立即停止 HTML 渲染,同步获取并执行脚本文件, 然后再继续渲染后续的 HTML 内容。
<header>
<script src="app.js"></script>
</header>

除非特殊情况, 一般不采取这种做法。
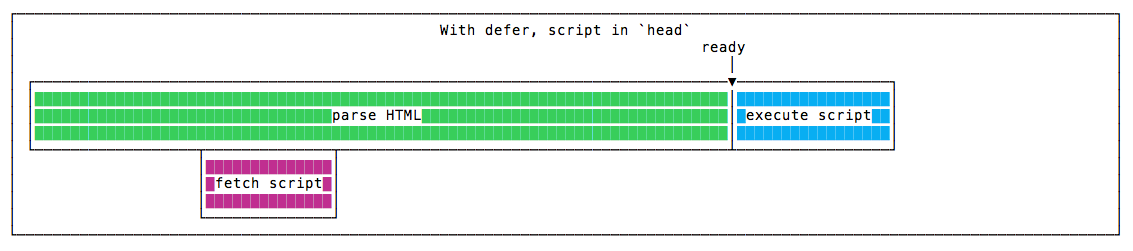
标记 defer 时
异步获取脚本, 不会停止 HTML 渲染, 在 DOM 事件 domInteractive 之后, 开始执行脚本, 执行完成之后, 触发 domComplete 事件, 然后是 onLoad 事件。
<header>
<script defer src="app.js"></script>
</header>

标记了 defer 的脚本在执行时会按照页面标记的顺序执行, 多数情况下时最佳选择。
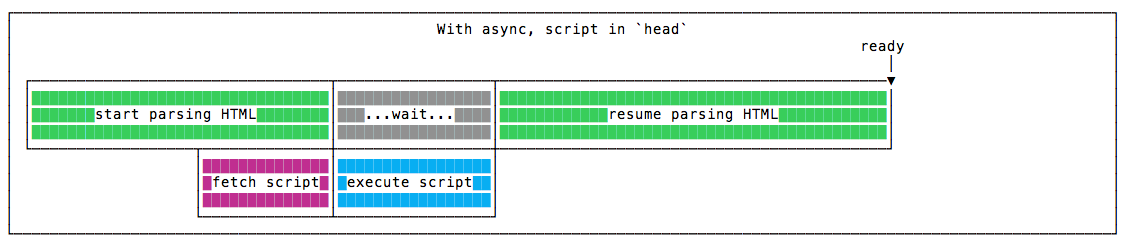
标记 async 时
异步获取脚本, 之后如果 HTML 没有渲染完毕, 中断 HTML 渲染, 执行脚本, 然后继续渲染后续的 HTML 内容。
<header>
<script async src="app.js"></script>
</header>

标记了 async 的脚本在执行时不会按照页面标记的顺序执行。
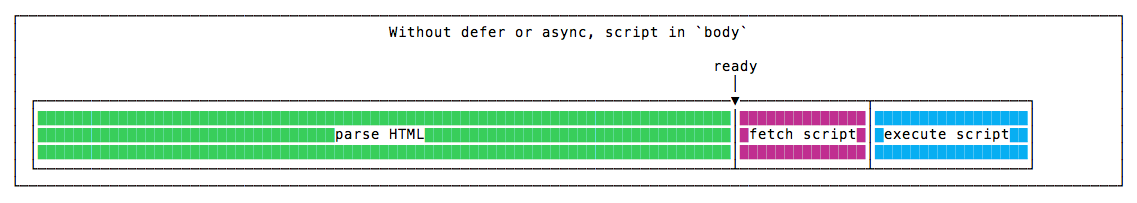
简单粗暴的做法
将 script 放在 body 的最尾部, 保证 HTML 渲染, 同步执行脚本。
<body>
<!-- 其它的 html 内容 -->
<script src="app.js"></script>
</body>

这种做法确实是简单粗暴, 也是最容易实现的, 所以一些自动化的工具链都采用这种做法。
最后
async 和 defer 都不能保证一定不会中断 HTML 渲染, 所以请确认你的脚本在 onLoad 事件之后才开始运行。
标签
Python(1)
GDAL(1)
Vite(2)
AI(3)
React(3)
GeoServer(1)
前端(4)
Rollup(1)
ANTLR(1)
Spring(1)
MapBox(1)
JavaScript(2)
SSH(1)
NGINX(1)
PostgreSQL(6)
.NET Core(8)
.NET Standard(1)
Docker(9)
TypeScript(4)
Angular(9)
Nginx(1)
Gulp(1)
Windsor(1)
OAuth2(3)
WebAPI(7)
AngularJS(7)
OWIN(10)
ExtJS(1)
MvvmCross(5)
算法(5)
设计模式(25)
Linux(15)
GIS(8)
MVC(4)
ASP.NET(12)
Xamarin(16)
NuGet(2)
Git(5)
C(3)
macOS(4)
Android(14)
Unity3D(1)
Silverlight(5)
.NET(15)
NHibernate(10)
转载(14)
iOS(16)
Mono(15)
参考(34)
教程(16)
最近发表
在 Redmi K40S 上安装 LineageOS 记录 2025-11-24
Python 中的并发:多线程、多进程和Asyncio 2025-05-18
使用 ANEMLL 在苹果芯片 (M1 Max) 的 NPU 上运行大模型 2025-02-24
使用 Vite 处理项目中的 glsl 文件 2025-01-10
GDAL 3.10 中的线程安全的只读栅格数据集 2024-11-26
扩展 NHibernate 支持 PostgreSQL 的数组类型 2024-09-16
搭建本地运行的人工智能代码助理 2024-07-12
Vite 多 SPA 应用插件 2024-05-16
在 Macbook M1 上运行 AI 大模型 LLAMA 2024-04-11
GNU Screen 命令简介 2024-04-08